alla creazione di widget personalizzati con KWGT
La personalizzazione delle schermate home degli smartphone rappresenta un’esigenza comune per molti utenti Android. Utilizzando KWGT, è possibile progettare widget che rispondano a specifiche necessità. Questa guida illustra il processo di creazione di un widget Google personalizzato, mettendo in evidenza le funzionalità di KWGT e le possibilità di personalizzazione. La sfida consiste nell’offrire accesso rapido ai servizi Google più utilizzati tramite un unico widget, realizzando un’interfaccia che rispecchi il design del marchio.
Perché creare un widget Google personalizzato?
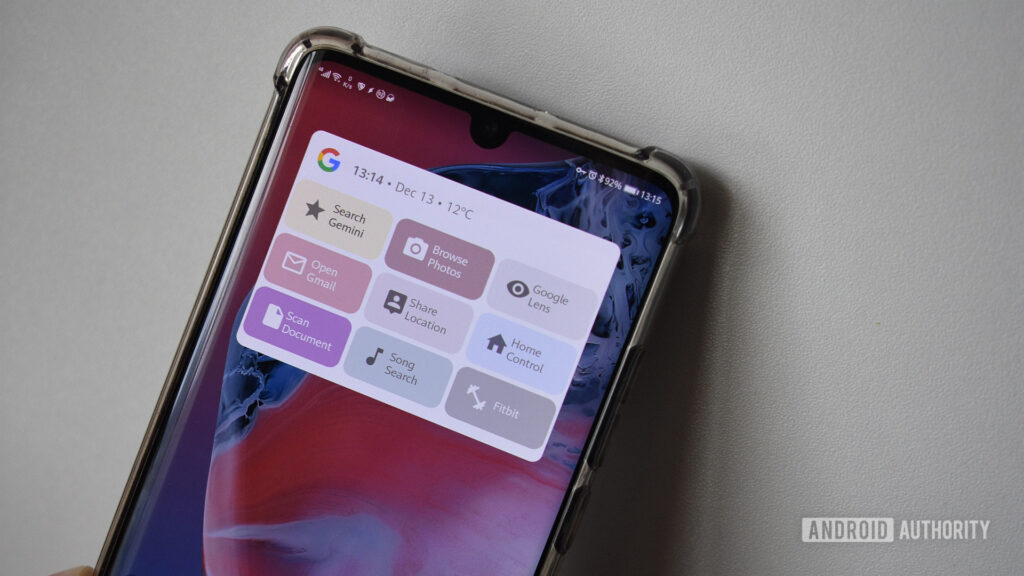
Inizialmente, l’obiettivo era quello di replicare e migliorare i widget già esistenti di Google, ma si è compreso che sarebbe stato difficile raggiungere la stessa lucidità e ricchezza di funzionalità. Pertanto, l’idea è stata quella di realizzare un widget semplice, contenente collegamenti ai principali servizi e strumenti di Google. L’assenza di un widget in grado di unire vari accessi ai servizi di Google ha reso l’idea di un “omniwidget” allettante.
Processo di creazione del widget utilizzando KWGT
Installazione di KWGT e aggiunta del widget
Per cominciare, è necessario scaricare KWGT dal Play Store. È consigliabile optare per la versione Pro per accedere a tutte le funzionalità. Dopo l’installazione, bisogna creare un widget KWGT sulla schermata principale del dispositivo, selezionando il formato 4×4 per massimizzare lo spazio disponibile.
Progettazione della forma base del widget
Il primo passo consiste nel definire la forma di base del widget:
- Selezionare l’icona di aggiunta per inserire una Forma.
- Scegliere il tipo Rettangolo e adattarne le dimensioni.
- Impostare angoli arrotondati, preferibilmente intorno a 20, per mantenere l’estetica Google.
Creazione dei pulsanti del widget
La parte funzionale del widget è composta da nove pulsanti di dimensioni uniformi. È fondamentale lasciare un margine tra i pulsanti e i bordi del widget.
La struttura del widget, una volta completata, comprende:
- Tre Gruppi di Stack.
- Tre Gruppi di Sovrapposizione in ciascun Gruppo di Stack.
- Tre rettangoli (pulsanti) in ogni Gruppo di Sovrapposizione, ciascuno con text, icona e azione collegata.
Selezione di icone, immagini, font e colori
È possibile utilizzare le funzionalità integrate di KWGT o cercare icone Google online. La scelta del font più adatto per mantenere l’estetica di Google è cruciale; si potrebbe optare per Noto Sans, ad esempio. La selezione dei colori deve rispettare l’estetica pastello del marchio.
Aggiunta di azioni ai pulsanti
Per conferire funzione ai pulsanti, KWGT consente di avviare app, eseguire azioni o implementare scorciatoie:
- Accedere alla cartella Radice nel KWGT.
- Navigare fino a Gruppi di Stack > Gruppo di sovrapposizione > Forma.
- Selezionare Touch dal menu.
- Decidere il tipo di Action da associare.
- Completare l’azione e salvare.
Alcuni suggerimenti per le azioni includono l’apertura di applicazioni come Gmail, Google Photos o l’utilizzo di scorciatoie per Google Maps e Google Lens.
Conclusione
La creazione di un widget personalizzato con KWGT offre la possibilità di personalizzare in modo significativo l’interazione con i servizi Google. Anche se il widget non è completato in senso definitivo, può essere costantemente migliorato con nuove idee e funzionalità. Lo sforzo di personalizzare un widget rappresenta un modo divertente e utile per ottimizzare l’accesso alle app e ai servizi più utilizzati.











Lascia un commento